Web page design education is a growing field encompassing a wide range of skills and knowledge. The concept of the best web page design is like chasing a unicorn: beautiful, captivating, and ultimately subjective. What constitutes perfection in one user’s mind might fall flat for another. There are many areas to explore, from basic HTML and CSS to more advanced topics like responsive design and user experience.
Table of Contents
ToggleGeneral Web Design Statistics

59% of individuals favor browsing “beautiful and well-designed” sites over basic ones. First impressions of websites are 94% related to design. The average cost of designing an essential website is $3,200. It typically takes two months to create a website with basic features.
Style Guide Template
Here are some rewrites on the sentence “Need a starting point? Our Style Guide Template will get you started in no time; it includes examples of how to use,” depending on the context and emphasis you’re looking for:
- Logos
- Fonts
- Colors
- Buttons
- Icons
What is the best Web page Design?
Web design encompasses the creation of a website’s visual structure and aesthetics. A front-end web developer typically undertakes this task, designing the website’s final appearance. A web designer is responsible for crafting everything visible on a website.
What Is a Best Web Page Design Style Guide?
A website design style guide is a comprehensive resource that compiles and showcases your website’s design choices. This encompasses elements such as color palette, font selection, spacing, visual elements like icons and imagery, and the overall visual language employed throughout your site.
How To Create a Complete Web Design Style Guide?

Creating a complete web design style guide ensures consistency, efficiency, and accuracy in web design projects. A style guide is a comprehensive reference document that outlines a website’s design principles, visual elements, and coding standards. It provides a clear set of guidelines that all team members can follow, regardless of their skill level or experience.
Here are some steps to create a complete web design style guide:
- Define the brand identity
- Identify the target audience
- Establish the visual elements
- Create a grid system
- Define the components
- Set the responsive design guidelines
- Document the coding standards
- Include accessibility guidelines
- Review and revise
- Distribute the style guide
The Advantages of Establishing a Style Guide

Developing a well-designed style guide can benefit both yourself and your entire web design team. Throughout the design process, this tool can help all parties involved enhance their productivity and reduce the time spent on repetitive tasks, such as locating the precise color or button style for specific elements.
Best web page design software

Web page design software is a tool or a set of tools that allows users to create, design, and manage websites. These software solutions typically have various features, including templates, drag-and-drop functionality, coding interfaces, and image editors. Some popular web page design software includes
- Adobe Dreamweaver
- WordPress
- Wix
- And Squarespace
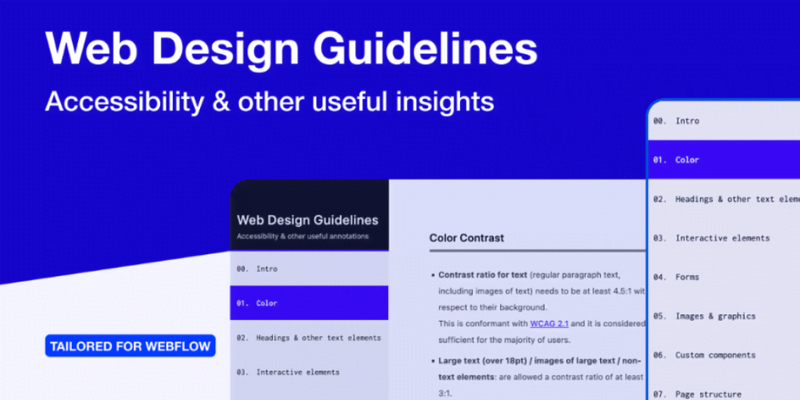
Define Guidelines for Illustrations and Imagery

Illustrations and imagery are critical components of visual communication that can enhance understanding and engagement. Whether creating a presentation, designing a website, or developing a marketing campaign, effective use of illustrations and imagery can make your message more impactful and memorable.
- Understand your audience: Before selecting or creating visuals, consider your audience’s preferences, tastes, and expectations.
- Use high-quality images: High-resolution images with crisp details and vibrant colors can make your visuals more visually appealing and professional.
- Be selective: Use visuals sparingly and strategically. Too many images can overwhelm your audience and dilute the impact of your message.
web page design guidelines
Web page design guidelines are principles and best practices that help designers create compelling, user-friendly websites.
- Simplicity
- Visual Hierarchy
- Navigability
- Consistency
- Responsivity
- Accessibility
- Conventionality
Best Web Page Design Requirements
Designing a compelling web page is crucial for creating a positive user experience and achieving desired business objectives. Here are some critical requirements for crafting the best web page design.
- Responsive Design: Your web page should be accessible and user-friendly on various devices and screen sizes, including desktops, laptops, tablets, and smartphones.
- Fast Loading Speed: Users expect web pages to load quickly. According to studies, visitors tend to abandon a site if it takes more than a few seconds to load. Optimizing your images, scripts, and code and using a reliable hosting provider can help ensure fast loading times.
- Header and Footer: Headers and footers are essential document components that often contain repeated information across multiple pages.
- Clear Navigation: Your web page should have an intuitive and easy-to-use navigation system. Visitors should be able to find what they’re looking for quickly and easily without having to hunt around or click through multiple pages.
- High-Quality Content: Content is king on the web. Your web page should feature high-quality, relevant, and engaging content that provides value to your visitors. This can include text, images, videos, infographics, and more.
- Optimized for Search Engines: Your web page should be optimized for search engines to ensure it ranks well in search results.
- Analytics: Finally, it’s essential to track and analyze your web page’s performance using analytics tools.
10 essential best web page design practices and tips for

Step1: Understand Your Brand
Understanding your brand is essential for any business or individual looking to build a solid and successful presence in the market. Your brand is your reputation, what people think of when they hear or see your name. It’s more than just a logo or a 0catchy tagline; it’s people’s entire experience with your product, service, or personality. Begin by immersing yourself in your brand and understanding your target audience. An excellent way to start is by creating a mood board.
There are several critical components to understanding your brand:
- Brand Identity: This includes your logo, color scheme, and typography.
- Brand Values: What does your brand stand for? What are your beliefs and principles? Your brand values should be reflected in everything you do, from how you interact with customers to your products or services.
- Brand Voice: How do you communicate with your audience? Is your brand voice formal or informal, friendly or professional?
- Target Audience: Who are your ideal customers? Understanding your target audience is crucial for effective marketing and branding.
- Competitive Analysis: Understanding your competitors is also essential for understanding your brand.
- Brand Management: Once you’ve established your brand, it’s essential to manage it effectively.
Step2: Prioritize Content with a Visual Hierarchy: Guiding the Eye, Captivating Attention
In today’s information-saturated world, grabbing and holding attention requires strategic presentation. Visual hierarchy is crucial in this battle, guiding viewers’ eyes and conveying essential information.
Step3. Make your website a breeze to navigate
Creating a website that is easy to navigate is essential for user satisfaction and engagement. When a user visits a website, they want to find what they are looking for quickly and efficiently. Users will likely become frustrated and leave if a website is challenging to navigate. Here are some tips to make your website a breeze to navigate:
- Organize Your Content
- Use Clear Navigation Menus
- Provide a Search Function
- Use Consistent Navigation
- Use Visual Hierarchy
- Keep Your Website Simple
- Test Your Website
By following these tips, you can make your website a breeze to navigate and provide a positive user experience for your visitors.
Step 4: Establish Logo Usage Guidelines
Next, establish guidelines that outline how your logo should be used in all its variations. It’s essential to consult with a graphic or brand designer on your team to ensure any existing guidelines are considered. These guidelines may cover various aspects, such as the logo’s grid, font, colors, proper spacing and placement, and how it should appear on different backgrounds.
Step 5: Establish Your Color Scheme
Color selection significantly influences how your website and brand are perceived and remembered. Specifying your core primary colors is essential, typically limited to three.
In addition to your primary colors, you should define secondary, tertiary, and neutral shades to complete your color palette.
Step 6: Design Shack
Design Shack is a website that provides various design resources, tutorials, and inspiration for designers. The site is known for its user-friendly layout and high-quality content, which covers multiple design topics, including graphic design, web design, and UX/UI design.
The homepage of Design Shack features a clean and modern design, with a large hero image that highlights the latest design articles and tutorials. Below the hero image, users can find a grid of featured articles, which are organized by category and include titles, descriptions, and pictures. The homepage also has a navigation menu at the top, allowing users to easily access different site sections, such as the blog, tutorials, and resources.
- Trends
- Business
- Mobile
- UX
- Typography
- How to work in the design industry
Step 7: Best Web page Design Ledger
Web Design Ledger (WDL) is an online platform and community that provides resources, articles, tutorials, and inspiration for web designers, developers, and digital creatives. The website was founded in 2008 by Walter Apai and is a valuable resource for anyone involved in web design.
WDL offers a wealth of content that caters to various levels of expertise, ranging from beginners to seasoned professionals. The platform covers multiple topics, including web design trends, user experience (UX) design, front-end development, coding, graphic design, typography, and more.
- Web Design
- Inspiration
- Graphics
- Interviews
- Web Development Reviews
Step 8: Create Rules for Typography
Typography is the art and technique of arranging type to make written language legible, readable, and appealing. It involves a variety of considerations, such as typeface selection, font size, line length, leading (line spacing), kerning (space between letters), and letter spacing. Creating rules for typography to ensure consistency and coherence in your designs is essential.
Here are some key considerations to keep in mind when creating rules for typography:
- Typeface Selection
- Font Size
- Line Length
- Leading
- Kerning and Letter Spacing
- Consistency
- Accessibility
Step 9: Get spacing right
Website spacing is vital to good website design. Getting spacing right ensures your text is clear, content is organized, and visitors can focus on the most critical parts of your page.
White space (negative space) is the space between page elements. Use it to ensure it’s easy for visitors to digest the content on your website.”
Step 10: Remember Downloadable Assets
In addition to adhering to the guidelines in your style guide, it’s essential to provide downloadable assets for various purposes. These assets can include:
- Your logo in different formats suitable for web and print
- A press kit with necessary brand materials
- A condensed version of your brand book
- The style guide in PDF format
These resources are valuable for multiple uses, such as collaborating with affiliates, converting leads, onboarding new team members, and more.
In conclusion, the best web page design is one that successfully combines aesthetics, functionality, and user experience. It’s visually appealing, easy to navigate, and responsive across different devices. It prioritizes readability and fast loading speed and engages visitors with relevant and compelling content.
FAQ:
Q1: Why is best web page design important?
Ans: Web page design is crucial for creating a visually appealing and functional website to attract and retain visitors, communicate the brand’s message, and encourage user interaction.
Q2: What are the critical elements of effective web page design?
Ans: The key elements of effective web page design include visual appeal, responsive design, intuitive navigation, readability, fast loading speed, engaging content, clear calls-to-action, search engine optimization, social media integration, and analytics.
Q3: How do I create an effective web page design?
Ans: To create an effective web page design, start by defining your goals and target audience, conducting research, and planning your content and layout.
Q4: How do I know if my best web page design is successful?
Ans: You can measure the success of your web page design by monitoring key performance indicators (KPIs) such as traffic, bounce rate, conversion rate, engagement, and search engine ranking
Q5: How do I optimize my best web page design for search engines?
Ans: To optimize your web page design for search engines, use relevant keywords in your content, meta tags, and URLs, and ensure that your website is well-structured and easy to navigate.
Q6: What is the loading speed of my web page?
Ans: To improve the loading speed of your web page, optimize your images, minimize CSS and JavaScript files, use a content delivery network (CDN), and enable browser caching. I impro.